Branding - Legacy UI
PERMISSIONS Administrator
NAVIGATION Legacy UI > Setup > Branding
Refer to Branding.
About
On the Branding page, you can add custom branding to your Datto RMM account, including the web interface, the Agent and the Agent Browser, and the end-user support request form. To see all available options, review the following sections.
- To edit the logo and color scheme of the Web Portal and reports, select Edit in the Web Portal Branding section.

- Modify any of the following settings:
| Setting | Description |
|---|---|
| Custom Web Portal Logo | Upload a logo to be displayed in the upper-left corner of the Web Portal. To keep the aspect ratio of your logo, you should not exceed a size of 260 pixels wide by 35 pixels high. Files can be uploaded in the following formats: JPG, PNG, or GIF. |
| Custom Report Logo | Upload a logo to be displayed at the top of reports. To keep the aspect ratio of your logo, you should not exceed a size of 758 pixels wide by 130 pixels high. Files can be uploaded in the following formats: JPG, PNG, or GIF. |
| Web Portal Header Color | Select or enter the color of the page headers in hexadecimal color value. This includes the side navigation pane headers as well. |
| Web Portal Menu Color 1 | Select or enter the color of the top navigation menu background in hexadecimal color value. |
| Web Portal Menu Color 2 | Select or enter the color of the top navigation tabs in hexadecimal color value. |
- To keep your changes, click Save.
To restore the original default settings, click Restore Defaults.
To cancel without saving any changes, click Cancel.
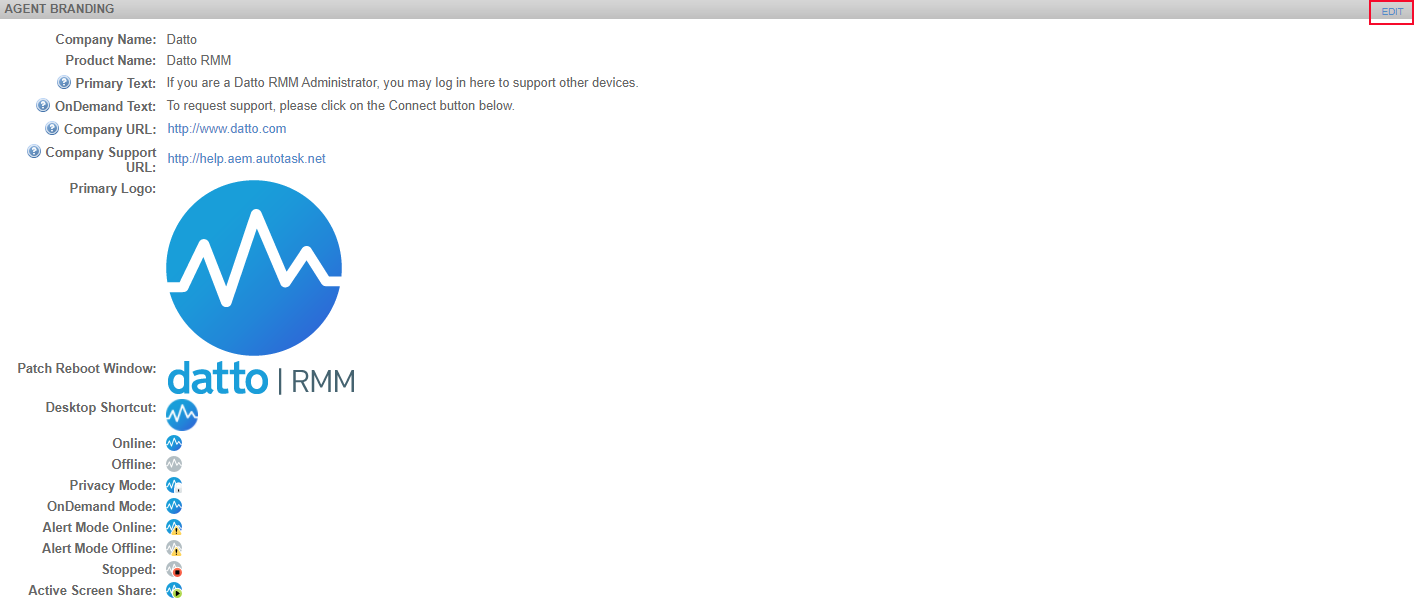
- To edit the logos used for the Agent and some labels in the Agent Browser, click Edit in the Agent Branding section.

- Modify any of the following settings:
| Setting | Description |
|---|---|
| Company Name | Enter your company's name that will appear under the About section in the Agent Browser. (Either right-click the Agent and click About or open the Agent Browser and click Help > About.) |
| Product Name | Enter your product's name that will appear in the following places: • As the Agent Browser icon label in the system tray • Next to the desktop shortcut logo in the upper-left corner of the Agent Browser window • As the first menu in the Agent Browser's menu bar • In confirmation dialog boxes in the Agent Browser |
| Primary Text | Specify the text that will be displayed on the login screen of a device with a Managed Agent installed. The current text is shown here. |
| OnDemand Text | Specify the text that will be displayed on a device with an OnDemand Agent installed. The current text is shown here. |
| Company URL | Enter your company's website that will appear under the About section in the Agent Browser. (Either right-click the Agent and click About or open the Agent Browser and click Help > About.) |
| Company Support URL | Enter your company's support website. |
| Primary Logo | Upload a primary logo for the Agent Browser (176x176, PNG file). The logo will appear on the Agent Browser login screen. |
| Patch Reboot Window | Upload a logo for your patch reboot reminder (260x35, PNG file). This logo appears in the reboot dialog box on the end user's device to remind them that a reboot is required to finish a patch update on the device. For more information, refer to the POWER section in Create a Patch Management policy - Legacy UI in the legacy UI and the Power section in Policies in the New UI. NOTE In the New UI, you can also customize the reboot text and reboot button text in the dialog box. Refer to Reboot Text, Restart Now Button, and Postpone Button. |
| Desktop shortcut | Click Choose File to open a file browser window and select a file. Agent icons and the desktop shortcut are in ICO format, supporting layers of 16x16, 32x32, 48x48, and 256x256. 256x256 is supported for Windows only. For best results on high resolution displays, populating all layers is recommended. At minimum, 16x16 is required for Windows and 32x32 for macOS. Administrators can use Paint.net for Windows (available from the ComStore) to produce ICO files. For more information about Agent icons, refer to Agent icons. The desktop shortcut will appear in the upper-left corner of your Agent Browser window and in the Agent Browser's About section. (Either right-click the Agent and click About or open the Agent Browser and click Help > About.) The desktop shortcut is also used in the support request submission dialog box. |
| Agent icons |
- To keep your changes, click Save.
To restore the original default settings, click Restore Defaults.
To cancel without saving any changes, click Cancel.
- Once your changes have been saved, click Push Changes so that they can be applied.
IMPORTANT This section is only available if either the Autotask Integration or the ConnectWise PSA Integration is enabled. For information about the integrations, refer to Autotask Integration and ConnectWise PSA Integration. For information about how end users can create a ticket (support request), refer to Agent ticketing for end users.
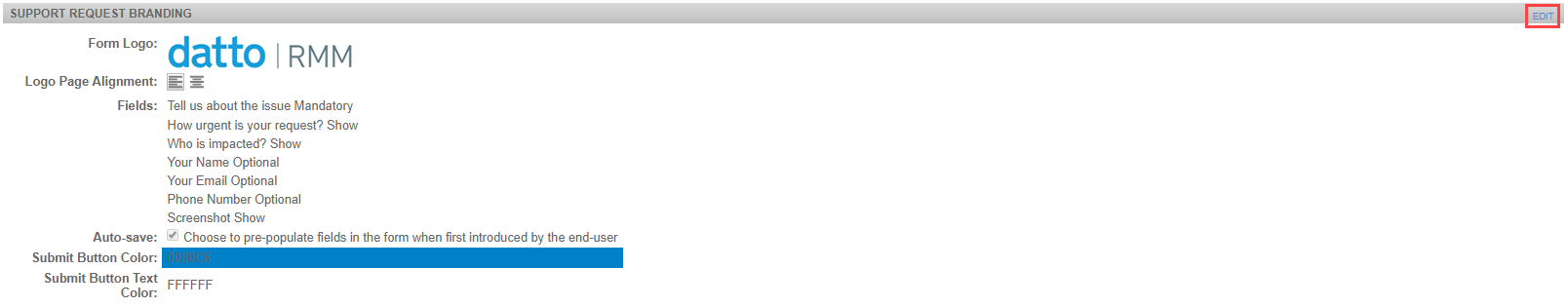
- To brand the support request form that end users can submit through the Agent Browser, click Edit in the Support Request Branding section.

- Modify any of the following settings:
| Setting | Description |
|---|---|
| Form Logo | Upload a logo to be displayed at the top of the support request form. To keep the aspect ratio of your logo, you should not exceed a size of 688 pixels wide by 130 pixels high. Files can be uploaded in the following formats: JPG, PNG, or GIF. |
| Logo Page Alignment | Click to choose left or center alignment for the logo. |
| Fields | You can customize the information you receive through a support request form. The following options are available: • Tell us about the issue: Select one of the following options: Hide, Mandatory (selected by default), or Optional. • How urgent is your request?: Select one of the following options: Hide or Show (selected by default). • Who is impacted?: Select one of the following options: Hide or Show (selected by default). • Your name: Select one of the following options: Hide, Mandatory, or Optional (selected by default). • Your email: Select one of the following options: Hide, Mandatory, or Optional (selected by default). • Phone number: Select one of the following options: Hide, Mandatory, or Optional (selected by default). • Screenshot: Select one of the following options: Hide or Show (selected by default). When the Screenshot field in Support Request Branding is configured to be hidden but an Agent policy targets a device and has the Take screenshot and request support option ON, the end user can still take and submit a screenshot. Refer to Creating an Agent policy - Legacy UI in the legacy UI, Agent policy in the New UI, and Agent ticketing for end users. |
| Auto-Save | This setting allows information entered by the user in the support request form to be remembered and pre-populated after the first time it is entered. |
| Submit Button Color | Select or enter the color of the Submit button in hexadecimal color value. |
| Submit Button Text Color | Select or enter the color of the Submit button text in hexadecimal color value. |
- To keep your changes, click Save.
To restore the original default settings, click Restore Defaults.
To cancel without saving any changes, click Cancel.
- Once your changes have been saved, click Push Changes so that they can be applied.



